Unity Cloud BuildでiOSビルド時にCocoaPodsを利用する(ワイルドカード証明書)
Unity Cloud BuildでiOSビルド時にCocoaPodsを利用する(ワイルドカード証明書利用)概要
この記事では、Unity Cloud BuildでiOSのビルドにCocoaPodsを利用する方法をまとめます。またビルド ...
UnityでDropDownのOptionリストに、enumの定義値をラベルとしてスクリプトからセットする
概要
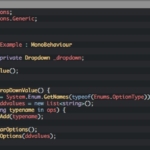
インスペクターでDropDownExampleの_dropdownにuguiのDropDownをセットすれば
開始時にenumのOptionTypeの値がセットされます。
ポ ...
【2019年】Google Playのファミリー向けプログラム認定は審査にマジで7日程度かかる
【2019年9月】Google Playのファミリー向けプログラム認定は審査にマジで7日程度かかるGoogle Playでもアプリのリリースで審査が入るようになりました
2019年8月頃より、Google Playでもアプリのリリース前 ...
UnityADSで他のUDNアカウントのIDで広告表示をする方法
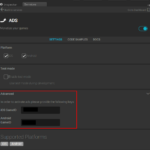
UnityADSで他のUDNアカウントのIDで広告表示をする方法
エディターのServiceウインドウからADSを使用する際にアカウントにログインが求められます。
ですが、まれにこのアカウントとは別のアカウントで管理されているA ...
DeployGateでiOSアプリのプッシュ通知を確認する証明書にはまりすっきり解決
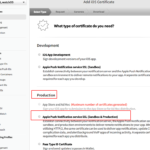
DeployGate配信でのiOSアプリのPush通知確認ではまった結論:DeployGateでiOSアプリのプッシュ通知を確認する場合CertificateはProduction用のAPNsを使用する
プロビジョニングプロファイルは ...
プロビジョニングプロファイルは ...
UnityでNiftyのmBaaS(NCMBプッシュ通知)とAdMobの競合を乗り越え利用する方法
UnityでNiftyのmBaaS(NCMBプッシュ通知)とAdMobの競合を乗り越え利用する方法
NiftyのmBaas(以降NCMB)プラグインをUnityで導入することにより、手軽にプッシュ通知などの機能が利用可能です。
アドフリくんの動画SDK(Unity)にC#のサンプルが無かったので作成した(ネイティブ動画・リワード動画・インタースティシャル動画)
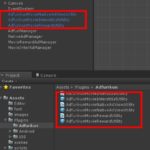
AdfurikunCSharpSample
UnityでのAdfurikun(アドフリくん)動画広告C#サンプルコード
インタースティシャル動画、リワード動画、ネイティブ動画広告に対応しています。
Descriptio ...
【Unity】OneSignalで手軽にAndroid/iOSへプッシュ通知導入(Push Notification)
UnityでOneSignalを利用したAndroid・iOSへ手軽なプッシュ通知の導入方法(Push Notification)概要
UnityでAndroid/iOSにプッシュ通知を導入したい!
NiftyのmBaaS、 ...
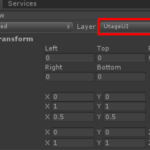
【Unity】宴3へのバージョン時には既存シーンのレイヤー「UtageUI」「Utage」を「UI」「Default」に変更!
宴3へのバージョン時には既存シーンのレイヤー「UtageUI」「Utage」を「UI」「Default」に変更!Unityは5.5系列
Unityは5.5系列からの対応となります。宴とは直接関係ありませんが、Profilerを使用してい ...
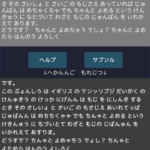
【Unity】Unityで2時間くらいで作ったお馬鹿アプリ~ちんゃとよゃちめう(ちゃんとよめちゃう)変換~
Unityで2時間くらいで作ったお馬鹿アプリについて
「ちゃんとよめちゃう変換~ちんゃと よゃちめう 変換~」
アプリは下記から落とせます。
Android
iOS
どんなアプリ?一昔前に ...