【Windows】StylishでWindowsのChromeやFirefoxのフォントを劇的に見やすくする
MacTypeがChromeに効かなくなった
Chromeがバージョン52になってからMacTypeが効きません。
フォントが細くて目がおかしくなりそうです。
MacTypePatch というものもあるのですが、環境によってはChromeがランタイムエラーで起動しなくなります。私もそうです。
Chromeの拡張Stylishがおすすめ
そこでおすすめしたいのが、Chromeの拡張「Stylish」です。
Chrome用Stylish
[blogcard url="https://chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=ja"][/blogcard]
Firefox用Stylish
[blogcard url="https://addons.mozilla.org/ja/firefox/addon/stylish/"][/blogcard]
まずは参考画像を。
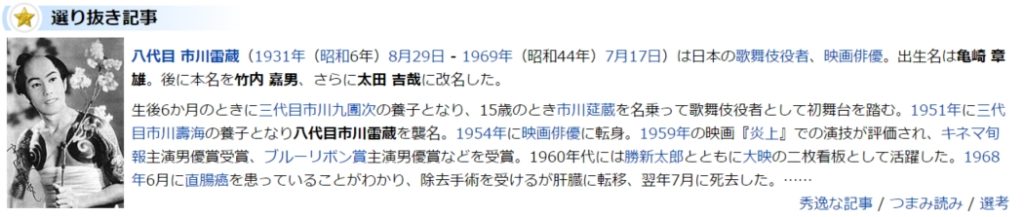
Stylish適用前
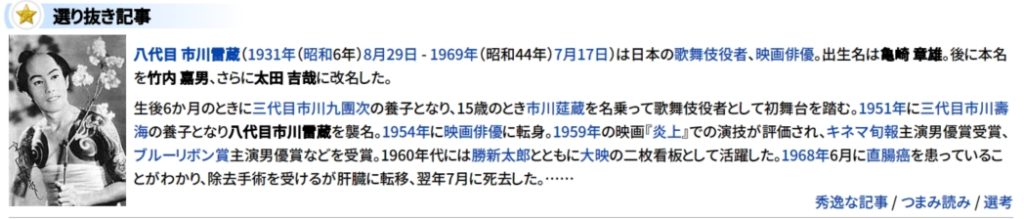
Stylish適用後
※Wikipediaのトップページより
かなり太くなって見やすくなりましたね。
Stylishの設定
わたしのStylishの設定は下記の通りです。
|
1 2 3 4 |
* { font-family: '源真ゴシックP Medium',sans-serif; -webkit-text-stroke-width: 0.2px; } |

私は「源真ゴシックP」を使っていますが、フォンとは皆さんのお好みでどうぞ。
text-stroke-widthでさらに太くしています。数値を大きくすればさらに太くなりますが、0.3くらいでもかなり太くなります。
快適になりました。
ChromeはDirectWrite設定ができなくなったのでStylishがおすすめ
Chromeではアップデートにより、MacTypeが効かなくなる現象がこれまでも度々有りました。
MacTypeの更新パッチなどで回避できるようですが、システムが起動しなくなるなど更新作業にやや複雑な手順があります。またWindows10だと上手くいかないこともあるようです。
Stylishを使えばひとまずChromeとFirefoxのフォントを手軽に改善できるのでおすすめです
























ディスカッション
コメント一覧
まだ、コメントがありません